An AI-powered assistant built into Google Flights, personalizing your entire travel experience — from search to itinerary.
Type
Google Hackathon - Full Stack
My Role
UXUI Designer
Tools
Figma, ChatGTP, Claude
Duration:
1 week
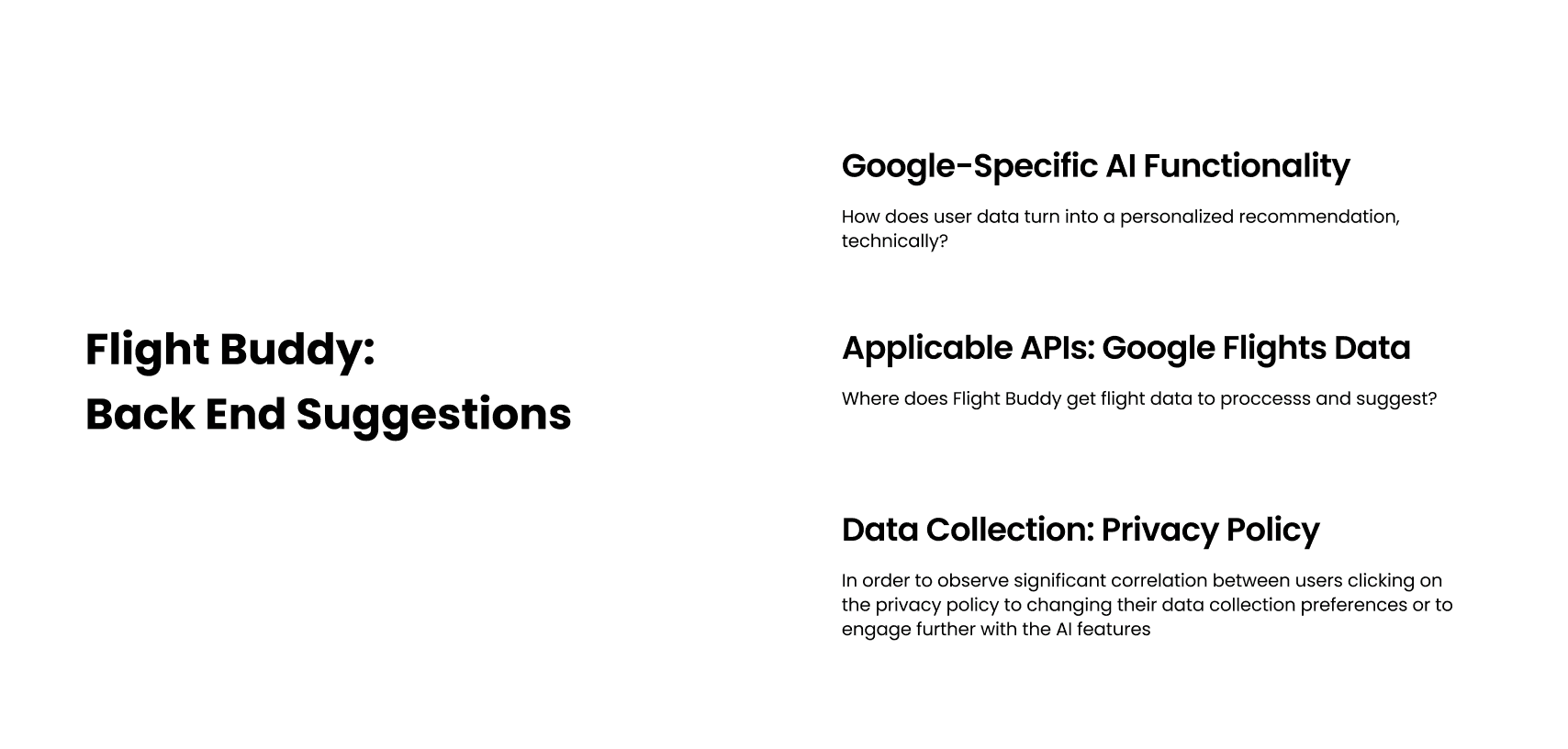
We were tasked to help Google answer this question:
This was a 1-week Google Hackathon as part of BrainStation’s Industry Project — a fast-paced, cross-functional design sprint. We were the winning team of UX/UI Designers, Data Scientists, and Software Engineers, selected through Google’s design challenge.
Our goal was to educate about new technology to bridge the gap between powerful AI features and the trust needed to embrace them.
To design trust in AI, we first needed to understand how users feel about it.
Key Findings:
Based on the Data Team’s research, our UX/UI team formed a core hypothesis:
We conducted decontextualized interviews to confirm our hypothesis.
This all led us to question…
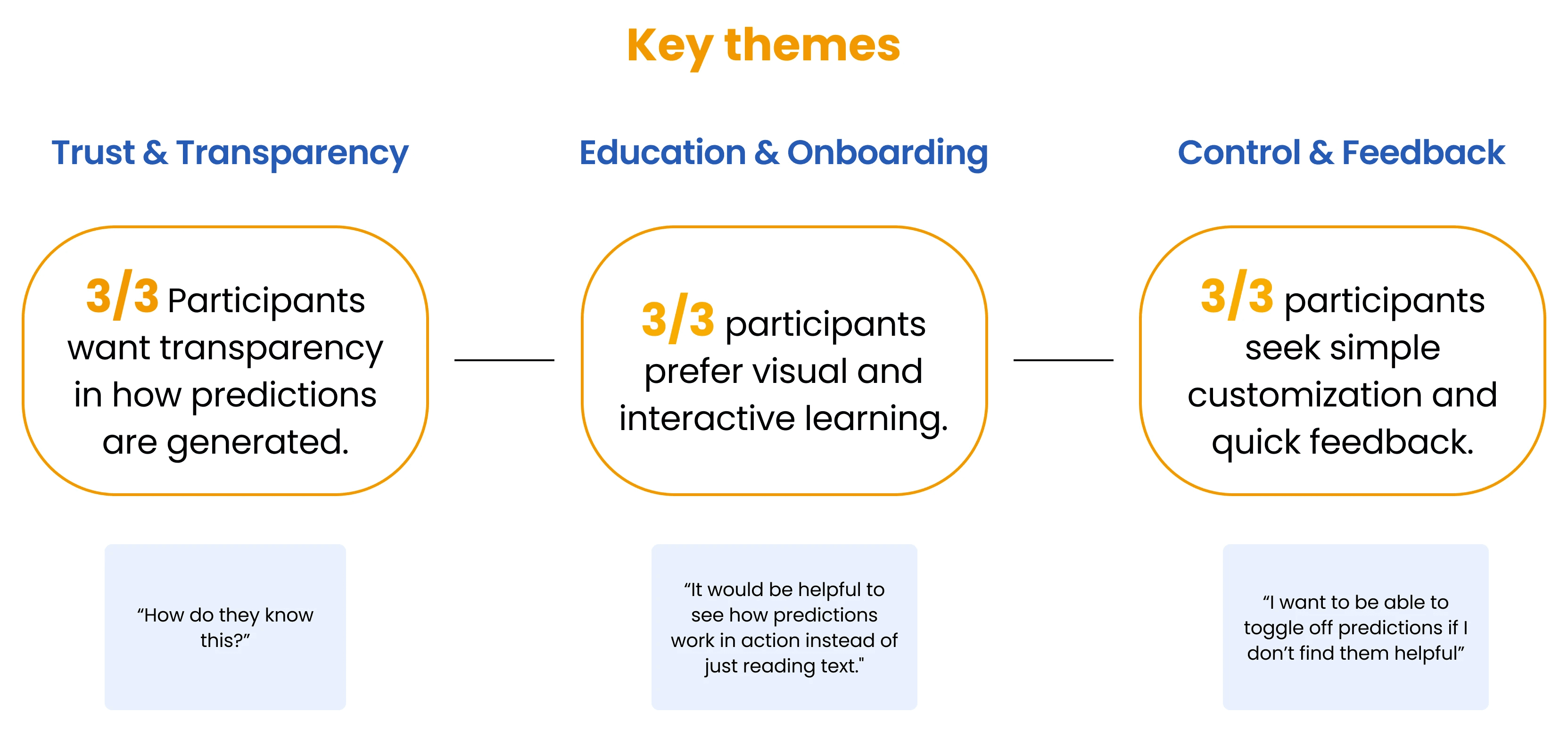
Using affinity mapping, we identified three key themes from our user interviews:
From our interviews, we crafted a persona:
Meet Emma Foster, a tech-savvy 29-year-old, living in Boston.
Emma seeks convenient, cost-effective flights and is open to using AI if it provides better booking experience. She prefers mobile planning, values personalized recommendations, and enjoys control. Her pain points include price anxiety, mistrust of AI, and data privacy concerns.
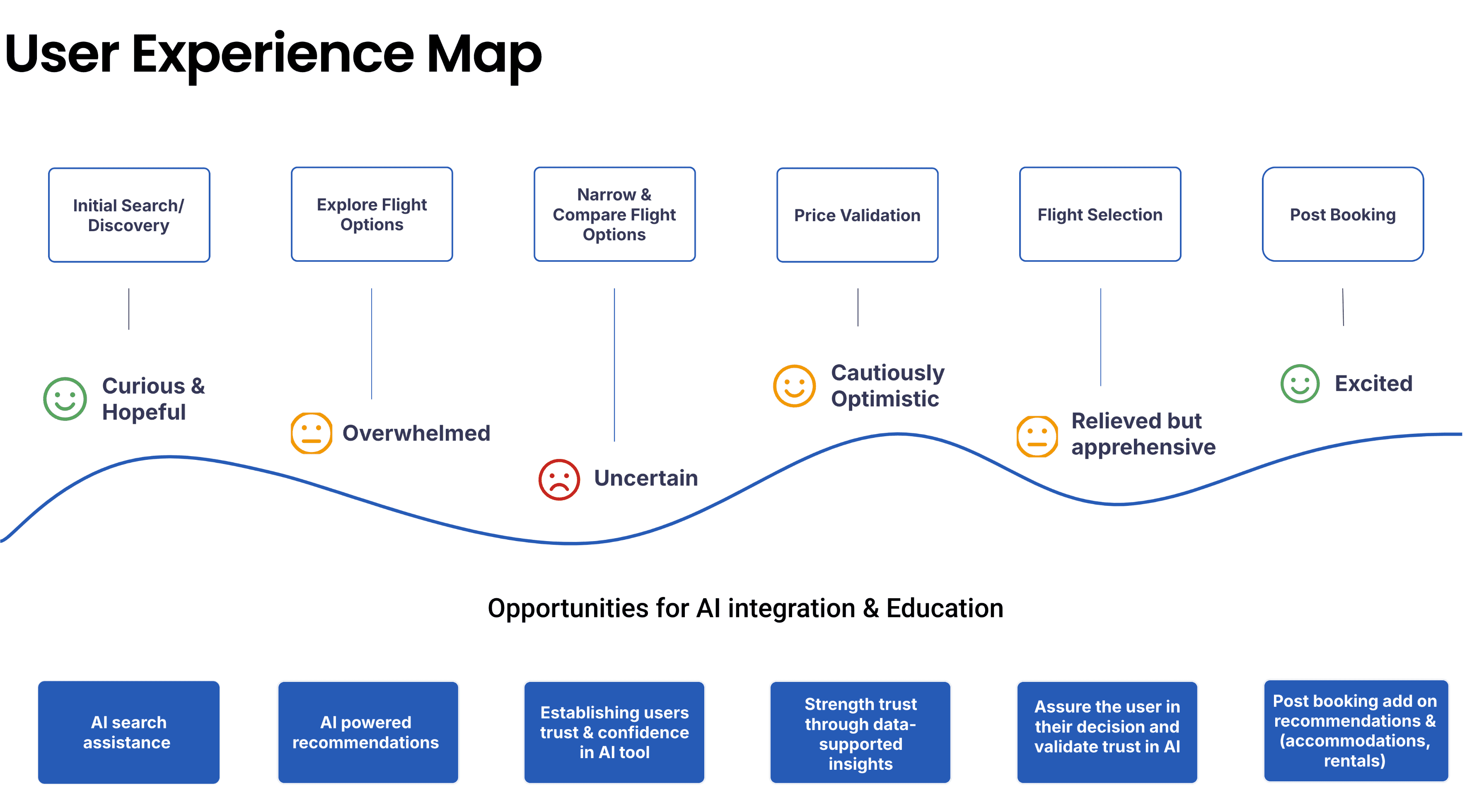
Let’s follow Emma’s journey on Google Flights
Initially hopeful for a good deal, she feels overwhelmed by too many options and uncertain while sorting through them. Validating prices boosts her optimism, and selecting a flight brings relief, mixed with some apprehension. Completing her booking leaves her excited for the trip. This highlights opportunities to improve her experience with smarter AI integration and better education.
…and this leads us to our solution:
…an AI-powered travel assistance at every step of your booking journey
Flight Buddy is an AI assistant integrated into every step of the booking process, offering users the option to stick with traditional methods or explore AI tailored to their needs and preferences.
Interactive overlays provide a low-pressure, “try-before-you-commit” experience, allowing users to see real-time results, understand the value of AI, and use it with confidence.
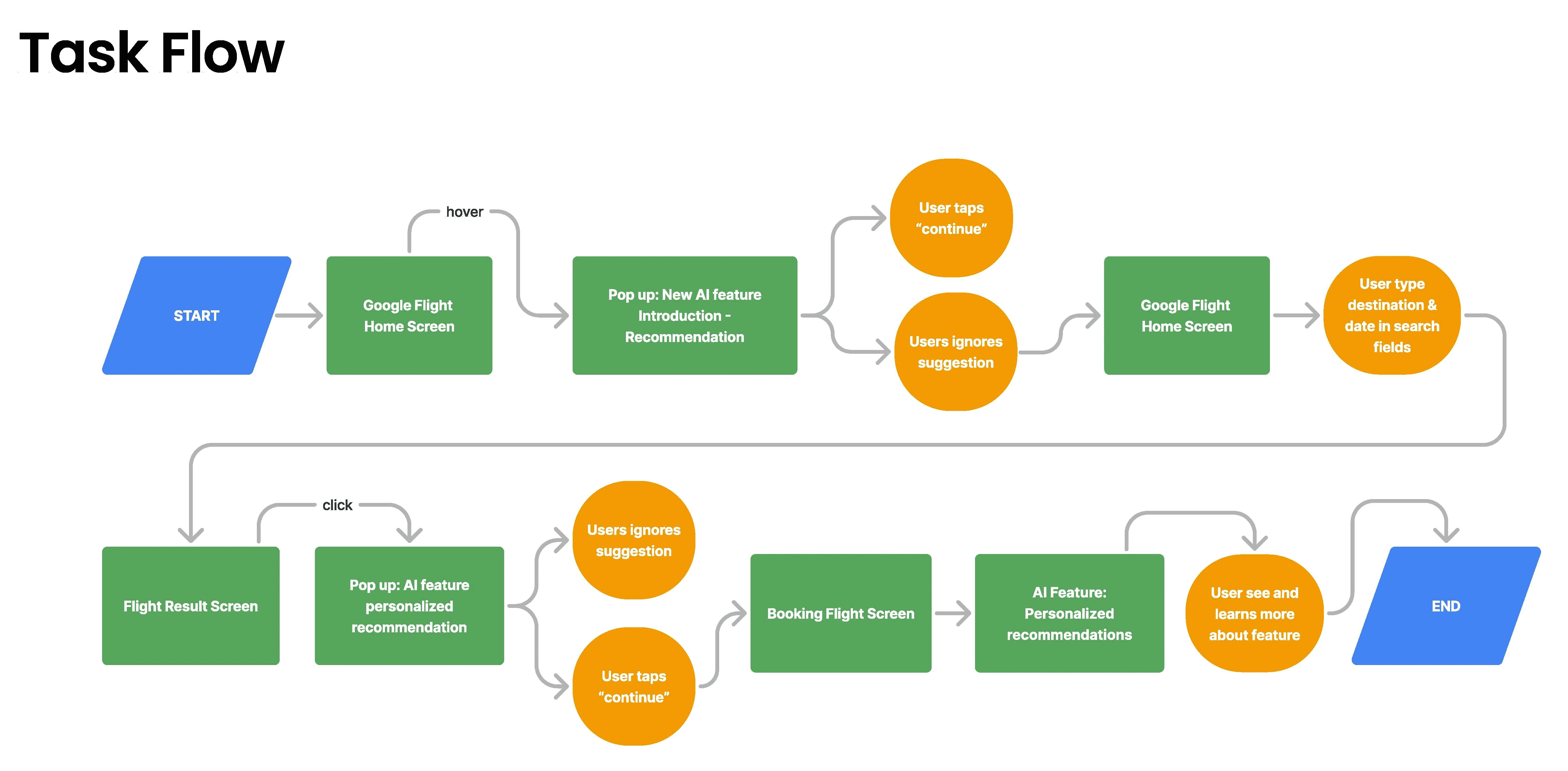
The user’s goal is to book a flight confidently with help from AI-powered recommendations.
We prioritized data visualization for AI decisions and clear opt-in/out options.
Next, we sketched wireframes and visual solutions.
Now, let’s walk through the interactive prototype.
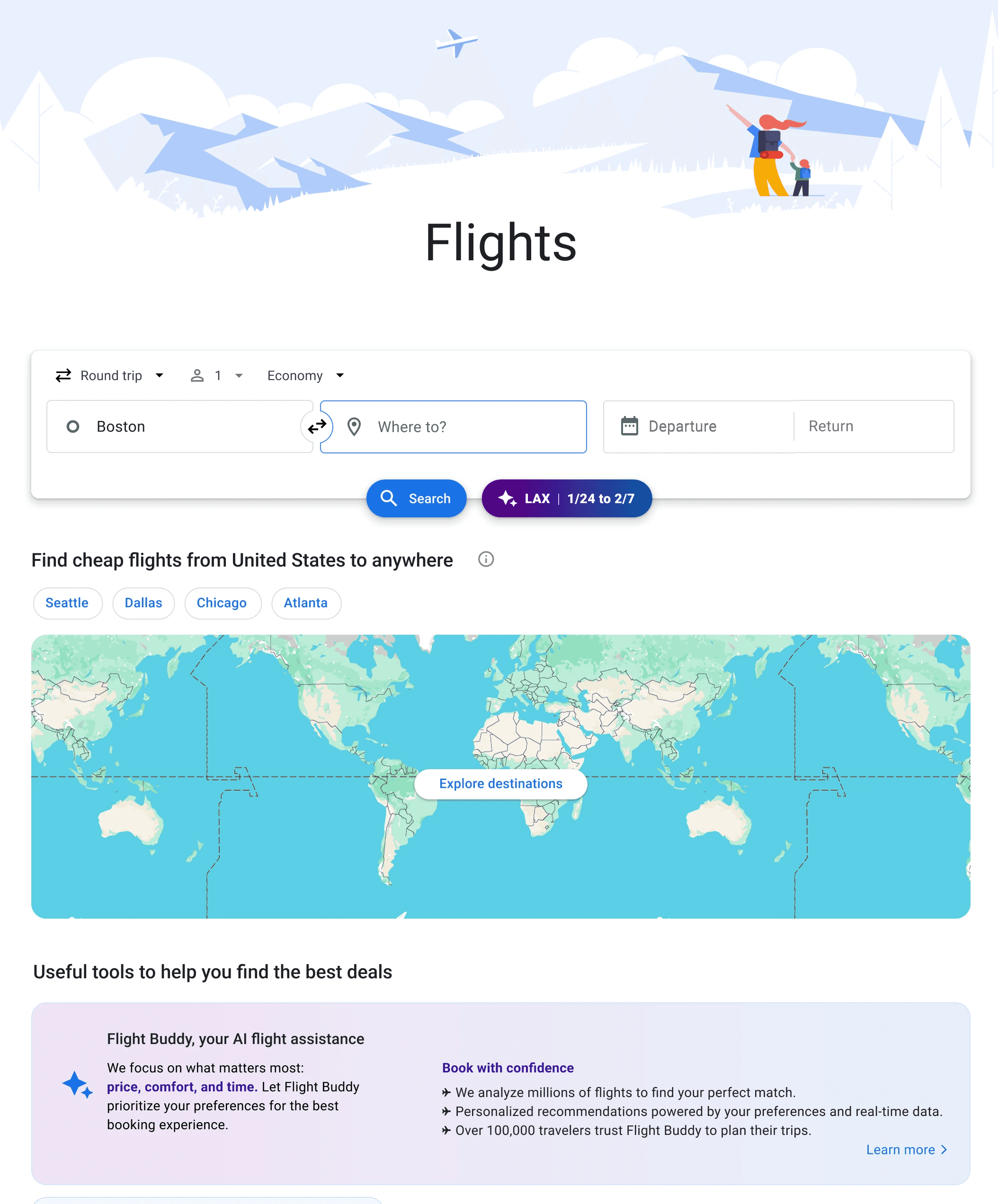
Imagine you’re Emma, planning a trip to Paris. You open Google Flights and notice a new button next to the search bar that says, “LAX Jan 24 - Feb 27.”
Hovering over the button, you see details about the AI recommendation. Flight Buddy suggests these dates because, based on your history, you travel to LA around this time every year. It also recommends evening flights and highlights options that align with a major tech conference happening during those dates.
However, you ignore the suggestion and type your destination and travel dates for Paris—January 25 to February 7—then you click “Search.” On the search results screen, a similar pop-up appears, but this time, it suggests a flight, 2 days after your original dates because Paris Fashion Week is happening. It knows you prefer direct flights and recommends one with the lowest cancellation rate. The suggestion is perfect, so Emma clicks “Continue.”
Next, Emma reviews all the details. As she scrolls, a section appears saying, “Buddy has you covered.” Based on her preferences, it suggests 4-star hotels and even curates a personalized itinerary for her specific dates. Emma can explore more if she likes, or chat with Gemini for additional help.
Pleased with the experience, Emma clicks the thumbs-up icon to show her satisfaction with Buddy’s recommendations.
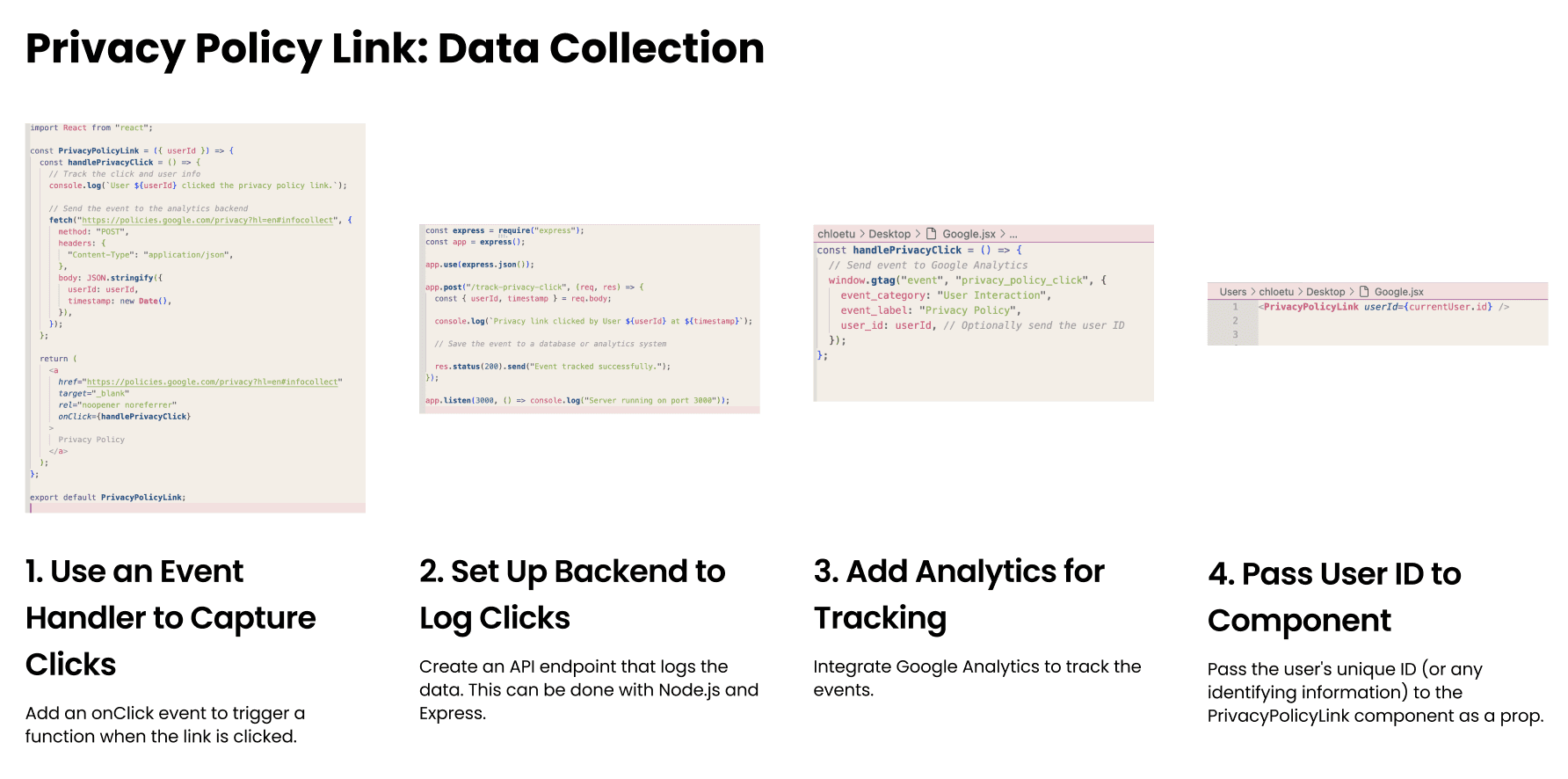
Now we’ll hand it over to software engineers to talk about their build?